Diseño y Desarrollo profesional de Páginas Web administrables del tipo Corporativo, One Page, Landing Page, E-commerce.
Expertos en Mantención y Optimización de sitios web desarrollados con WordPress.
Diseño y Desarrollo profesional de Páginas Web administrables del tipo Corporativo, One Page, Landing Page, E-commerce.
Expertos en Mantención y Optimización de sitios web desarrollados con WordPress.




Gestiona de forma intuitiva el contenido de tu página web. Esto a través de un gestor de contenidos que te hará muy grata la experiencia de administrar tu sitio sin pagar de más.
Podrás modificar la información, gestionar tu tienda, publicar en tu blog e ir escalando desde un sitio web simple e informativo hasta una tienda online e-commerce!
Será muy simple administrar tus productos, precios y stock.
Webpay Plus de Transbank, Webpay Flow, Mercado Pago, PayPal, Khipu, otros.

Tendrás toda la información de tus ventas online en un solo lugar.
Valores por comuna y/o integración de Shipit, Starken, Chilexpress, otros.
Sitio web Corporativo o Institucional: Es una página web diseñada especialmente para representar a una empresa, negocio o marca en internet. Las páginas web corporativas suelen tener diferentes páginas de valor comercial como la página de inicio, la de servicios, sobre la empresa, el equipo o personal y la página de contacto.

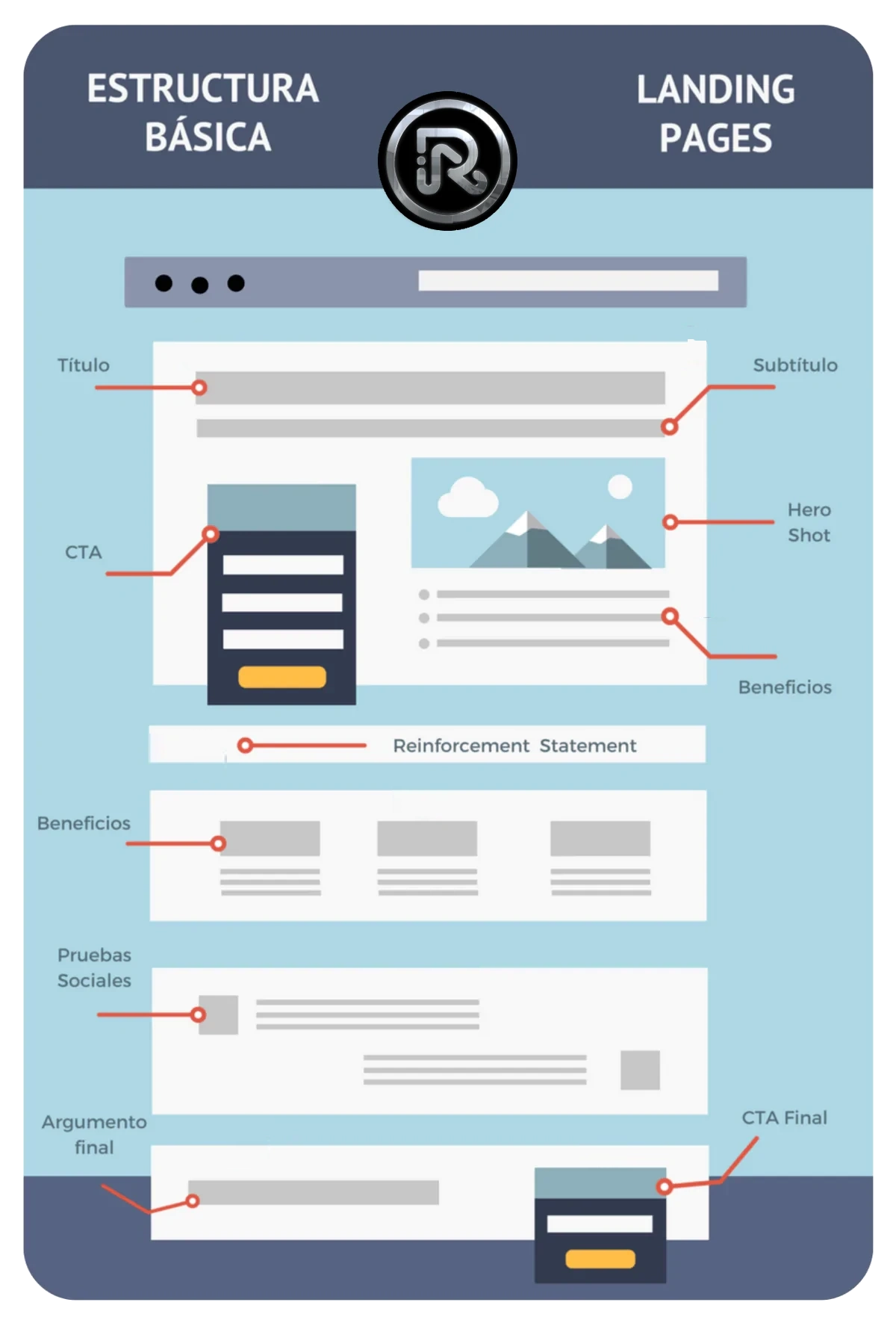
Una Landing Page es una página web con información básica y llamada a la acción por medio de un formulario de contacto. A diferencia de las páginas web, que suelen tener muchos objetivos y fomentan la exploración, las páginas de aterrizaje están diseñadas con un solo enfoque u objetivo , conocido como llamada a la acción (o CTA, para abreviar).

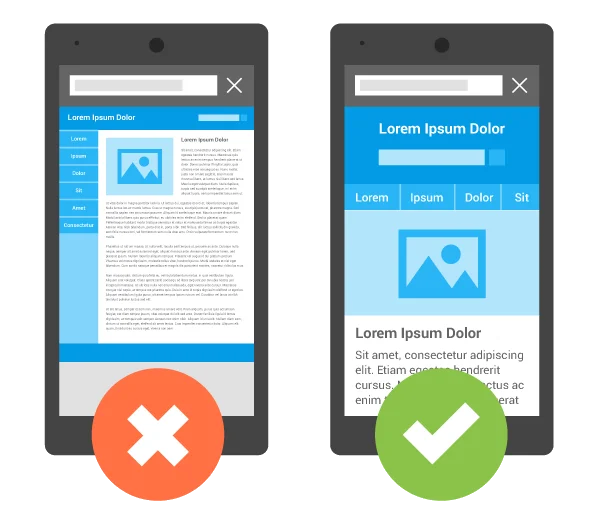
Hoy en día los usuarios que navegan por Internet lo hacen mediante tablets, smartphones y otros dispositivos, por lo que debemos tener muy en cuenta a estos usuarios para que visualicen la página web con la misma satisfacción que si estuvieran accediendo a través de un computador convencional.
Por medio de técnicas de programación en HTML y CSS logramos cambiar automáticamente el tamaño, ocultar, reducir o ampliar un sitio web, para que se vea bien en todos los dispositivos (computadoras de escritorio, tablets y teléfonos)

Tu sitio web desarrollado con WordPress necesita mantención y constante atención para evitar conflictos entre sus componentes y mantener la seguridad adecuada.
Sitio desarrollado en alianza con Risi Websites & Designs